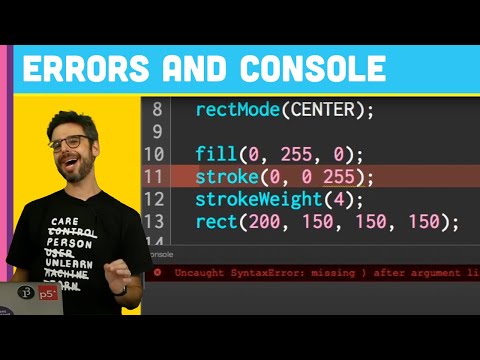
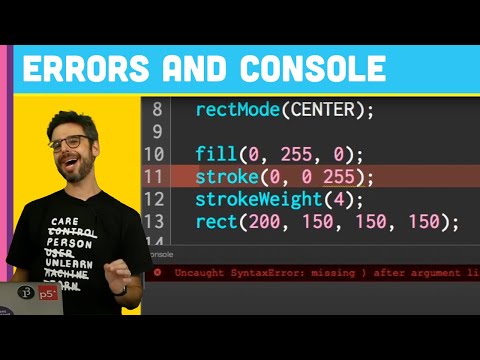
1.5: 錯誤和控制檯 - p5.js教程 (1.5: Errors & Console - p5.js Tutorial)
 沒有此條件下的單字
沒有此條件下的單字US /ˈʌltəmɪtli/
・
UK /ˈʌltɪmətli/
- v.t./i.出現;估計;我認為〜;認為
- n.身影;(計算過的)數量;肖像;圖;形狀;人物;名人;人影;數字
US /ˈpɪriəd/
・
UK /ˈpɪəriəd/
- n. (c./u.)時期;(用於句末;表示斷定的口氣)就這樣;句號;月經;期間
US /ˈpræktɪs/
・
UK /'præktɪs/
- n.(醫生;律師等的)業務;工作;練習;慣例
- v.t./i.(醫生;律師等)開業;實踐;練習;操練;實踐